Modulo para Prestashop
Vamos a crear un modulo para prestashop (‘fotocliente’). Va a servir para que los distintos clientes puedan añadir su foto con el producto concreto que se está vendiendo y un comentario. De este modo hacemos más social el sistema de ventas de la tienda.
Archivos modulo para prestashop
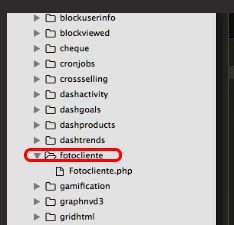
- Creamos una nueva carpeta dentro de ‘modules’, con el nombre de nuestro módulo ‘fotocliente’. Este archivo debe de ser comprendido por la máquina (sin ñ, ni acentos, ni guiones, ni espacios y debe de ser un nombre único).

- Dentro de la carpeta ‘fotocliente’, creamos un archivo ‘Fotocliente.php’ que va a ser el que lleve la configuración configuración necesaria para nuestro módulo.
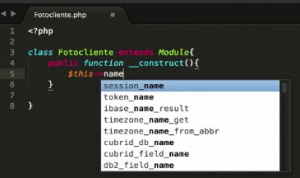
- En el ‘Fotocliente.php’ creamos una clase que se va a llamar ‘Fotocliente’ y que para que funcione va a tener que extender (extends) a la clase (Module{}). Esa clase Module{}, es la clave que provee prestashop para trabajar con módulos. Va a tener todos los métodos necesarios ya preparados. Y lo que queda es utilizar la herencia de php, extender esa clase para dotarla de las características mías. Lo siguiente es una función para definir las características básicas del módulo. Para ello usamos la función ‘__construct(){}’. E ir añadiendo dentro las variables que van a definir el módulo.
 La primera es el nombre.Este tiene que llamarse igual que el módulo (fotocliente). El segundo es el display name, este es el que facilita la localización del módulo por parte del usuario en el backend. El tercero es la descripción del módulo. El cuarto es para indicar en que tab se va a identificar ese módulo. Para ello abrá que ver la documentación del CMS y elegir el que más se corresponda. El quinto es el autor. El sexto es elegir si se va a utilizar bootstrap o no. Ejecutar todo con parent::__construct();
La primera es el nombre.Este tiene que llamarse igual que el módulo (fotocliente). El segundo es el display name, este es el que facilita la localización del módulo por parte del usuario en el backend. El tercero es la descripción del módulo. El cuarto es para indicar en que tab se va a identificar ese módulo. Para ello abrá que ver la documentación del CMS y elegir el que más se corresponda. El quinto es el autor. El sexto es elegir si se va a utilizar bootstrap o no. Ejecutar todo con parent::__construct();
- Instalarlo desde el backend. Prestashop automáticamente crea un archivo de configuración XML.
- Crear el icono del módulo.’logo.png’ en el mismo root.
Más archivos para el módulo en prestashop
- Hacerlo configurable. Creamos una nueva función. getContent(){} en el ‘Fotocliente.php’; Nuevo folder dentro del folder fotocliente que le llamamos ‘views’. Dentro del folder ‘views’ creamos una llamada ‘templates’. En ‘templates’ un nuevo folder llamado ‘hook’.

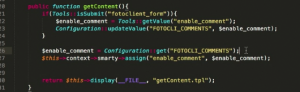
- En la carpeta hook, creamos un archivo con el nombre ‘getContent.tpl’ .tpl es la extensión de las plantillas en prestashop. Y lo llamamos en la función getContent(){}…
public functiongetContent(){ return $this=>display(__FILE__, "getContent.tpl"); } - Añadir funcionalidad instalar y también desinstalar
public function install(){ if(!parent::install()) return false; return true; } public function uninstall(){ if(!parent::unistall()) return false; return true; } - Versión con la que va a funcionar
$this->ps_versions_compliancy = array("min" => "1.5.2"); - Dependencias o módulos de los que va a depender
$this->dependencies=array("nombre de los módulos separados con , ");
Crear formulario con la plantilla Smarty
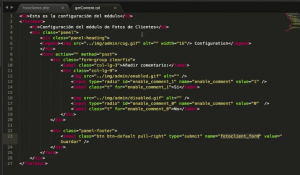
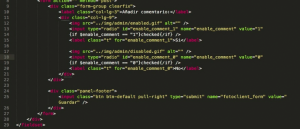
- Añadimos el código del formulario en el archivo getContent.tpl

- Recibir info del formulario en la funcion getContent(){} del archivo ‘Fotocliente.php’ y editar el archivo ‘getContent.tpl’


Mostrar contenido del módulo a través de hooks
- Elegimos en que hook queremos que se muestre el módulo

- Asociar plantilla que creas en el folder ‘hook’ al hook del archivo ‘Fotocliente.php’

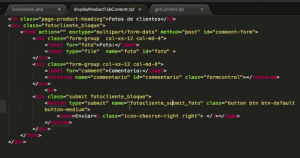
- Crear plantilla para mostrar ‘displayProductTabContent.tpl’

Base de datos para que utilice los datos del módulo
- Para crear la tabla en la BD cuando instalamos el módulo

- Para eliminar la configuración al desinstalar el módulo

- Eliminar comentarios al marcar en el back que no quieres comentarios
Te leo en los comentarios.


 La primera es el nombre.Este tiene que llamarse igual que el módulo (fotocliente). El segundo es el display name, este es el que facilita la localización del módulo por parte del usuario en el backend. El tercero es la descripción del módulo. El cuarto es para indicar en que tab se va a identificar ese módulo. Para ello abrá que ver la documentación del CMS y elegir el que más se corresponda. El quinto es el autor. El sexto es elegir si se va a utilizar bootstrap o no. Ejecutar todo con parent::__construct();
La primera es el nombre.Este tiene que llamarse igual que el módulo (fotocliente). El segundo es el display name, este es el que facilita la localización del módulo por parte del usuario en el backend. El tercero es la descripción del módulo. El cuarto es para indicar en que tab se va a identificar ese módulo. Para ello abrá que ver la documentación del CMS y elegir el que más se corresponda. El quinto es el autor. El sexto es elegir si se va a utilizar bootstrap o no. Ejecutar todo con parent::__construct();