Este artículo está publicado con el objetivo de recordar los pasos para crear un email con foundation for emails.
foundation for emails
Pasos:
- Instalar nodejs , git
- Instalar npm [consola: npm install -g gulp bower ] Instalar Foundation for Emails [consola: npm install -g foundation-cli]
- Consola: [cd desktop] [foundation]
- Consola: foundation new
- Consola: Nombre del proyecto
- Consola: cd tuproyecto foundation watch
- Trabajar en el ZurbStack
- Subir las imágenes a un servidor o a Dropbox y remplazar las rutas
- Compilar el diseño a través del ZurbStack que lo va a pasar por inliner [cd tuproyecto] [npm run build]. el archivo es compilado y está en una sola línea en el dist
- Opción: probar el proyecto en Litmus (opción de pago) antes de enviarlo por mailchimp..
- Enviar por Mailchimp…..



src/pages/index.html
—
layout: index-layout
subject: My Email Templates
—
<container>
<row>
<center>
<img class=»logo» src=»assets/img/logo.png» alt=»logo»>
</center>
</row>
<row>
<columns small=»12″ lage=»12″>
<img src=»assets/img/hero.jpg» alt=»logo»>
</columns>
</row>
<row>
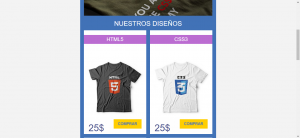
<h2 class=»text-center»>Nuestros diseños</h2>
</row>
<row>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>HTML5</h3>
<img src=»assets/img/camisa_1.png» alt=»camisa_1″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>CSS3</h3>
<img src=»assets/img/camisa_2.png» alt=»camisa_2″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
</row>
<row>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>Node JS</h3>
<img src=»assets/img/camisa_3.png» alt=»camisa_3″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>JavaScript</h3>
<img src=»assets/img/camisa_4.png» alt=»camisa_4″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
</row>
<row>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>Angular JS</h3>
<img src=»assets/img/camisa_5.png» alt=»camisa_5″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>Github</h3>
<img src=»assets/img/camisa_7.png» alt=»camisa_7″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
</row>
<row>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>WordPress</h3>
<img src=»assets/img/camisa_7.png» alt=»camisa_7″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
<columns small=»12″ lage=»6″>
<td class=»producto»>
<h3 class=»text-center»>Foundation Yeti</h3>
<img src=»assets/img/camisa_8.png» alt=»camisa_8″>
<table>
<tr>
<td class=»precio»>25$</td>
<td><button href=»#»>Comprar</button></td>
</tr>
</table>
</td>
</columns>
</row>
<row>
<columns small=»12″ large=»6″>
<p class=»footer-texto»>Front End Store 2017</p>
</columns>
<columns small=»12″ large=»3″>
<menu>
<item ahref=»#»><img src=»assets/img/social_facebook.png» alt=»logo-facebook»></item>
<item ahref=»#»><img src=»assets/img/social_instagram.png» alt=»logo-facebook»></item>
<item ahref=»#»><img src=»assets/img/social_twitter.png» alt=»logo-facebook»></item>
</menu>
</columns>
</row>
</container>



src/pages/index.html
—
subject: Newsletter blogviajes
—
{{>herder}}
{{>post-semana}}
{{>post-blog}}
{{>tips}}
{{>footer}}
src/partials/header.html
<container>
<spacer size=»30″></spacer>
<row>
<columns>
<center>
<img src=»/assets/img/logo.png» alt=»logo»>
</center>
</columns>
</row>
<spacer size=»30″></spacer>
</container>
src/partials/post-semana.html
<container>
<h2>post de la semana</h2>
<spacer size=»10″></spacer>
<row>
<columns>
<center>
<img src=»/assets/img/post_destacado.png» class=»thumbnail» alt=»imagen-post»>
</center>
</columns>
</row>
<spacer size=»10″></spacer>
<row>
<columns></columns>
<columns small=»12″ large=»10″>
<h3 class=»text-center»>VISITA MADRID ETC</h3>
<p class=»text-justify»>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quasi repellendus illum aliquam, provident, ipsa praesentium quod necessitatibus consequuntur ducimus labore, adipisci! Amet perferendis dolor atque suscipit possimus culpa aut porro.</p>
</columns>
<columns></columns>
</row>
<row>
<columns>
<center>
<button href=»#»>Leer más</button>
</center>
</columns>
</row>
</container>
src/partials/post-blog.html
<container>
<h2>No te lo puedes perder</h2>
<spacer size=»10″></spacer>
<row>
<columns small=»12″ large=»6″>
<img src=»/assets/img/post_1.png» alt=»imagen» class=»thumbnail»>
</columns>
<columns small=»12″ large=»6″>
<h3>Lago Maggiorea, ITALIA</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus veniam provident rem cum molestias ipsum maiores nostrum.Traojfeapjgea.</p>
<button href=»#»>Leer más</button>
</columns>
</row>
<row>
<columns small=»12″ large=»6″>
<img src=»/assets/img/post_2.png» alt=»imagen» class=»thumbnail»>
</columns>
<columns small=»12″ large=»6″>
<h3>Qué hacer en Toronto</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus veniam provident rem cum molestias ipsum maiores nostrum.Traojfeapjgea.</p>
<button href=»#»>Leer más</button>
</columns>
</row>
</container>
src/partials/tips.html
<container>
<h2>Tips para viajar en verano</h2>
<spacer size=»20″></spacer>
<row>
<columns small=»12″ large=»3″>
<callout class=»warning»>
<center>
<img src=»/assets/img/icono_1.png» alt=»icono_1″>
<spacer size=»10″></spacer>
<p>Prepara tu equipaje</p>
<spacer size=»25″></spacer>
</center>
</callout>
</columns>
<columns small=»12″ large=»3″>
<callout class=»secondary»>
<center>
<img src=»/assets/img/icono_2.png» alt=»icono_1″>
<spacer size=»10″></spacer>
<p>Ten tu cámara lista</p>
<spacer size=»25″></spacer>
</center>
</callout>
</columns>
<columns small=»12″ large=»3″>
<callout class=»primary»>
<center>
<img src=»/assets/img/icono_3.png» alt=»icono_1″>
<spacer size=»10″></spacer>
<p>Revisa la fecha de vencimiento de tu pasaporte</p>
</center>
</callout>
</columns>
</row>
</container>
src/partials/footer.html
<container>
<spacer size=»10″></spacer>
<p class=»text-center footer-text»>The travel blog 2017</p>
</container>
Te leo en los comentarios.